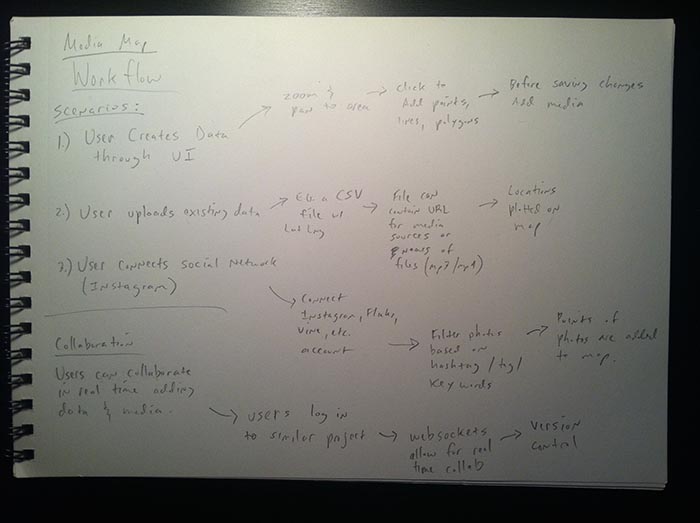
Today I began sketching out the workflow for a web app idea for my thesis. Realizing that currently there is no easy (and opensource) way for typical internet users to add media such as photos, video or sound to a map, I began thinking about making a minimalistically designed app that would allow for such a process. Below are some sketches of initial workflows I began thinking about for the app.

Initially I’m envisioning three possible scenarios of how someone would use the app. They are:
- Creating data through the UI
- Uploading existing data
- Connecting to social media (such as Instagram, Flickr, Pinterest, etc.)
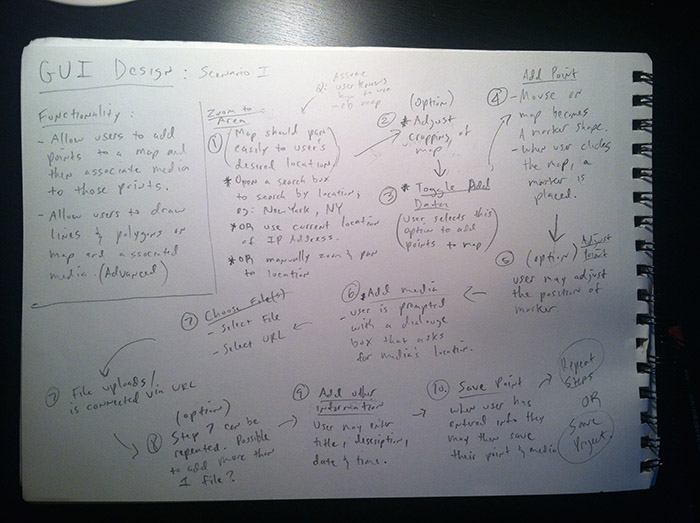
I then started with the first scenario, where a user would manually add points and media to a map, and worked out the steps for this process. Below is the sketch of the process mapped out:

In this process I see the following steps:
- Navigating to the part of the world to add points / markers (and later possibly lines and polygons).
This could be done by either:
- entering a location in a search box.
- using the current IP adress of the user.
- manually zooming and panning the map.
- Adjust the cropping of the map area by zooming and panning.
- Toggle an ‘add data’ functionality to add points to the map.
- Add markers / points to the map by clicking on a place on the map.
- Allow the user to adjust the location of the marker by dragging it.
- Add media to associate with the marker. (An area of the UI would be devoted to this.)
- User selects the location of their media, either by uploading a file or entering a URL.
- The file is uploaded / added to the marker.
- Option to repeat the last couple steps in order to add more than one piece of media.
- Save the current marker / point.
- Repeat the above steps or save the project and exit.
The tricky part will be to design an intuitive UI to make this an easy to accomplish task for the user. The next step will be designing some actual paper prototypes and doing some user testing.